diff --git a/doc/python/2D-Histogram.md b/doc/python/2D-Histogram.md
index 140bfa08a00..d8218ea4062 100644
--- a/doc/python/2D-Histogram.md
+++ b/doc/python/2D-Histogram.md
@@ -137,7 +137,7 @@ fig = go.Figure(go.Histogram2d(x=x, y=y, histnorm='probability',
fig.show()
```
### Sharing bin settings between 2D Histograms
-This example shows how to use [bingroup](https://plotly.com/python/reference/histogram/#histogram-bingroup) attribute to have a compatible bin settings for both histograms. To define `start`, `end` and `size` value of x-axis and y-axis seperatly, set [ybins](https://plotly.com/python/reference/histogram2dcontour/#histogram2dcontour-ybins) and `xbins`.
+This example shows how to use [bingroup](https://plotly.com/python/reference/histogram/#histogram-bingroup) attribute to have a compatible bin settings for both histograms. To define `start`, `end` and `size` value of x-axis and y-axis separately, set [ybins](https://plotly.com/python/reference/histogram2dcontour/#histogram2dcontour-ybins) and `xbins`.
```python
import plotly.graph_objects as go
diff --git a/doc/python/3d-isosurface-plots.md b/doc/python/3d-isosurface-plots.md
index b94a27c509a..02124999d60 100644
--- a/doc/python/3d-isosurface-plots.md
+++ b/doc/python/3d-isosurface-plots.md
@@ -130,7 +130,7 @@ fig = go.Figure(data=go.Isosurface(
fig.show()
```
-#### Isosurface with Addtional Slices
+#### Isosurface with Additional Slices
Here we visualize slices parallel to the axes on top of isosurfaces. For a clearer visualization, the `fill` ratio of isosurfaces is decreased below 1 (completely filled).
@@ -235,4 +235,4 @@ fig.show()
```
#### Reference
-See https://plotly.com/python/reference/isosurface/ for more information and chart attribute options!
\ No newline at end of file
+See https://plotly.com/python/reference/isosurface/ for more information and chart attribute options!
diff --git a/doc/python/annotated-heatmap.md b/doc/python/annotated-heatmap.md
index ddd62e66cbb..1e27c221bb3 100644
--- a/doc/python/annotated-heatmap.md
+++ b/doc/python/annotated-heatmap.md
@@ -82,7 +82,7 @@ fig.show()
```
#### Custom Text and X & Y Labels
-set `annotation_text` to a matrix with the same dimmensions as `z`
+set `annotation_text` to a matrix with the same dimensions as `z`
```python
import plotly.figure_factory as ff
@@ -203,4 +203,4 @@ fig.show()
#### Reference
-For more info on Plotly heatmaps, see: https://plotly.com/python/reference/heatmap/.
For more info on using colorscales with Plotly see: https://plotly.com/python/heatmap-and-contour-colorscales/
For more info on `ff.create_annotated_heatmap()`, see the [full function reference](https://plotly.com/python-api-reference/generated/plotly.figure_factory.create_annotated_heatmap.html#plotly.figure_factory.create_annotated_heatmap)
\ No newline at end of file
+For more info on Plotly heatmaps, see: https://plotly.com/python/reference/heatmap/.
For more info on using colorscales with Plotly see: https://plotly.com/python/heatmap-and-contour-colorscales/
For more info on `ff.create_annotated_heatmap()`, see the [full function reference](https://plotly.com/python-api-reference/generated/plotly.figure_factory.create_annotated_heatmap.html#plotly.figure_factory.create_annotated_heatmap)
diff --git a/doc/python/axes.md b/doc/python/axes.md
index 03dbb2cef5f..25186e0d62c 100644
--- a/doc/python/axes.md
+++ b/doc/python/axes.md
@@ -66,7 +66,7 @@ The axis type is auto-detected by looking at data from the first [trace](/python
### Forcing an axis to be categorical
-It is possible to force the axis type by setting explicitely `xaxis_type`. In the example below the automatic X axis type would be `linear` (because there are not more than twice as many unique strings as unique numbers) but we force it to be `category`.
+It is possible to force the axis type by setting explicitly `xaxis_type`. In the example below the automatic X axis type would be `linear` (because there are not more than twice as many unique strings as unique numbers) but we force it to be `category`.
```python
import plotly.express as px
@@ -139,7 +139,7 @@ IFrame(snippet_url + 'axes', width='100%', height=630)
#### Moving Tick Labels Inside the Plot
-The `ticklabelposition` attribute moves tick labels inside the plotting area, and modifies the auto-range behaviour to accomodate the labels.
+The `ticklabelposition` attribute moves tick labels inside the plotting area, and modifies the auto-range behaviour to accommodate the labels.
```python
import plotly.express as px
diff --git a/doc/python/builtin-colorscales.md b/doc/python/builtin-colorscales.md
index 5015146bbe8..dbc7bec822d 100644
--- a/doc/python/builtin-colorscales.md
+++ b/doc/python/builtin-colorscales.md
@@ -23,7 +23,7 @@ jupyter:
version: 3.7.6
plotly:
description: A reference for the built-in named continuous (sequential, diverging
- and cylclical) color scales in Plotly.
+ and cyclical) color scales in Plotly.
display_as: file_settings
has_thumbnail: true
ipynb: ~notebook_demo/187
diff --git a/doc/python/carpet-contour.md b/doc/python/carpet-contour.md
index 8dad7c177c3..0d11800ea18 100644
--- a/doc/python/carpet-contour.md
+++ b/doc/python/carpet-contour.md
@@ -37,7 +37,7 @@ jupyter:
### Basic Carpet Plot
-Set the `x` and `y` coorindates, using `x` and `y` attributes. If `x` coorindate values are ommitted a cheater plot will be created. To save parameter values use `a` and `b` attributes. To make changes to the axes, use `aaxis` or `baxis` attributes. For a more detailed list of axes attributes refer to [python reference](https://plotly.com/python/reference/carpet/#carpet-aaxis).
+Set the `x` and `y` coordinates, using `x` and `y` attributes. If `x` coordinate values are omitted a cheater plot will be created. To save parameter values use `a` and `b` attributes. To make changes to the axes, use `aaxis` or `baxis` attributes. For a more detailed list of axes attributes refer to [python reference](https://plotly.com/python/reference/carpet/#carpet-aaxis).
```python
import plotly.graph_objects as go
@@ -286,4 +286,4 @@ fig.show()
### Reference
-See https://plotly.com/python/reference/contourcarpet/ for more information and chart attribute options!
\ No newline at end of file
+See https://plotly.com/python/reference/contourcarpet/ for more information and chart attribute options!
diff --git a/doc/python/carpet-plot.md b/doc/python/carpet-plot.md
index 5fcb7c75fb6..40d2b020f7a 100644
--- a/doc/python/carpet-plot.md
+++ b/doc/python/carpet-plot.md
@@ -39,7 +39,7 @@ jupyter:
### Set X and Y Coordinates
-To set the `x` and `y` coordinates use `x` and `y` attributes. If `x` coordindate values are ommitted a cheater plot will be created. The plot below has a `y` array specified but requires `a` and `b` parameter values before an axis may be plotted.
+To set the `x` and `y` coordinates use `x` and `y` attributes. If `x` coordinate values are omitted a cheater plot will be created. The plot below has a `y` array specified but requires `a` and `b` parameter values before an axis may be plotted.
```python
@@ -189,4 +189,4 @@ To add points and lines see [Carpet Scatter Plots](https://plotly.com/python/car
### Reference
-See https://plotly.com/python/reference/carpet/ for more information and chart attribute options!
\ No newline at end of file
+See https://plotly.com/python/reference/carpet/ for more information and chart attribute options!
diff --git a/doc/python/categorical-axes.md b/doc/python/categorical-axes.md
index 09a9c1d4b26..0f1bdc7a86f 100644
--- a/doc/python/categorical-axes.md
+++ b/doc/python/categorical-axes.md
@@ -40,7 +40,7 @@ This page shows examples of how to configure [2-dimensional Cartesian axes](/pyt
The different types of Cartesian axes are configured via the `xaxis.type` or `yaxis.type` attribute, which can take on the following values:
-- `'linear'` (see the [linear axes tutoria](/python/axes/))
+- `'linear'` (see the [linear axes tutorial](/python/axes/))
- `'log'` (see the [log plot tutorial](/python/log-plots/))
- `'date'` (see the [tutorial on timeseries](/python/time-series/))
- `'category'` see below
@@ -55,7 +55,7 @@ The axis type is auto-detected by looking at data from the first [trace](/python
### Forcing an axis to be categorical
-It is possible to force the axis type by setting explicitely `xaxis_type`. In the example below the automatic X axis type would be `linear` (because there are not more than twice as many unique strings as unique numbers) but we force it to be `category`.
+It is possible to force the axis type by setting explicitly `xaxis_type`. In the example below the automatic X axis type would be `linear` (because there are not more than twice as many unique strings as unique numbers) but we force it to be `category`.
```python
import plotly.express as px
diff --git a/doc/python/colorscales.md b/doc/python/colorscales.md
index 76f9b4dfbb7..0520fa04d9b 100644
--- a/doc/python/colorscales.md
+++ b/doc/python/colorscales.md
@@ -22,7 +22,7 @@ jupyter:
pygments_lexer: ipython3
version: 3.7.6
plotly:
- description: How to set, create and control continous color scales and color bars
+ description: How to set, create and control continuous color scales and color bars
in scatter, bar, map and heatmap figures.
display_as: file_settings
has_thumbnail: true
@@ -46,7 +46,7 @@ In the same way as the X or Y position of a mark in cartesian coordinates can be
This document explains the following four continuous-color-related concepts:
- **color scales** represent a mapping between the range 0 to 1 and some color domain within which colors are to be interpolated (unlike [discrete color sequences](/python/discrete-color/) which are never interpolated). Color scale defaults depend on the `layout.colorscales` attributes of the active [template](/python/templates/), and can be explicitly specified using the `color_continuous_scale` argument for many [Plotly Express](/python/plotly-express/) functions or the `colorscale` argument in various `graph_objects` such as `layout.coloraxis` or `marker.colorscale` in `go.Scatter` traces or `colorscale` in `go.Heatmap` traces. For example `[(0,"blue"), (1,"red")]` is a simple color scale that interpolated between blue and red via purple, which can also be implicitly represented as `["blue", "red"]` and happens to be one of the [built-in color scales](/python/builtin-colorscales) and therefore referred to as `"bluered"` or `plotly.colors.sequential.Bluered`.
-- **color ranges** represent the minimum to maximum range of data to be mapped onto the 0 to 1 input range of the color scale. Color ranges default to the range of the input data and can be explicitly specified using either the `range_color` or `color_continous_midpoint` arguments for many Plotly Express functions, or `cmin`/`cmid`/`cmax` or `zmin`/`zmid`/`zmax` for various `graph_objects` such as `layout.coloraxis.cmin` or `marker.cmin` in `go.Scatter` traces or `cmin` in `go.Heatmap` traces. For example, if a color range of `[100, 200]` is used with the color scale above, then any mark with a color value of 100 or less will be blue, and 200 or more will be red. Marks with values in between will be various shades of purple.
+- **color ranges** represent the minimum to maximum range of data to be mapped onto the 0 to 1 input range of the color scale. Color ranges default to the range of the input data and can be explicitly specified using either the `range_color` or `color_continuous_midpoint` arguments for many Plotly Express functions, or `cmin`/`cmid`/`cmax` or `zmin`/`zmid`/`zmax` for various `graph_objects` such as `layout.coloraxis.cmin` or `marker.cmin` in `go.Scatter` traces or `cmin` in `go.Heatmap` traces. For example, if a color range of `[100, 200]` is used with the color scale above, then any mark with a color value of 100 or less will be blue, and 200 or more will be red. Marks with values in between will be various shades of purple.
- **color bars** are legend-like visible representations of the color range and color scale with optional tick labels and tick marks. Color bars can be configured with attributes inside `layout.coloraxis.colorbar` or in places like `marker.colorbar` in `go.Scatter` traces or `colorbar` in `go.Heatmap` traces.
- **color axes** connect color scales, color ranges and color bars to a trace's data. By default, any colorable attribute in a trace is attached to its own local color axis, but color axes may also be shared across attributes and traces by setting e.g. `marker.coloraxis` in `go.Scatter` traces or `coloraxis` in `go.Heatmap` traces. Local color axis attributes are configured within traces e.g. `marker.showscale` whereas shared color axis attributes are configured within the Layout e.g. `layout.coloraxis.showscale`.
@@ -60,7 +60,7 @@ For example, in the `tips` dataset, the `size` column contains numbers:
import plotly.express as px
df = px.data.tips()
fig = px.scatter(df, x="total_bill", y="tip", color="size",
- title="Numeric 'size' values mean continous color")
+ title="Numeric 'size' values mean continuous color")
fig.show()
```
@@ -85,7 +85,7 @@ df = px.data.tips()
df["size"] = df["size"].astype(str)
df["size"] = df["size"].astype(float)
fig = px.scatter(df, x="total_bill", y="tip", color="size",
- title="Numeric 'size' values mean continous color")
+ title="Numeric 'size' values mean continuous color")
fig.show()
```
@@ -151,7 +151,7 @@ fig = px.imshow(data, color_continuous_scale=px.colors.sequential.Cividis_r)
fig.show()
```
-### Explicity Constructing a Color scale
+### Explicitly Constructing a Color scale
The Plotly Express `color_continuous_scale` argument accepts explicitly-constructed color scales as well:
diff --git a/doc/python/compare-webgl-svg.md b/doc/python/compare-webgl-svg.md
index cf806b58327..934dfa7a7de 100644
--- a/doc/python/compare-webgl-svg.md
+++ b/doc/python/compare-webgl-svg.md
@@ -36,7 +36,7 @@ jupyter:
### Comparing Scatter Plots with 75,000 Random Points
-Now in Ploty you can implement WebGL with `Scattergl()` in place of `Scatter()`
+Now in Plotly you can implement WebGL with `Scattergl()` in place of `Scatter()`
for increased speed, improved interactivity, and the ability to plot even more data!
diff --git a/doc/python/configuration-options.md b/doc/python/configuration-options.md
index 8d2709c6fd1..93a2308df67 100644
--- a/doc/python/configuration-options.md
+++ b/doc/python/configuration-options.md
@@ -252,7 +252,7 @@ fig.show(config={
### Add optional shape-drawing buttons to modebar
-Some modebar buttons of Cartesian plots are optional and have to be added explictly, using the `modeBarButtonsToAdd` config attribute. These buttons are used for drawing or erasing shapes. See [the tutorial on shapes and shape drawing](python/shapes#drawing-shapes-on-cartesian-plots) for more details.
+Some modebar buttons of Cartesian plots are optional and have to be added explicitly, using the `modeBarButtonsToAdd` config attribute. These buttons are used for drawing or erasing shapes. See [the tutorial on shapes and shape drawing](python/shapes#drawing-shapes-on-cartesian-plots) for more details.
```python
import plotly.graph_objects as go
@@ -299,4 +299,4 @@ The same configuration dictionary that you pass to the `config` parameter of the
#### Reference
-See config options at https://github.com/plotly/plotly.js/blob/master/src/plot_api/plot_config.js#L6
\ No newline at end of file
+See config options at https://github.com/plotly/plotly.js/blob/master/src/plot_api/plot_config.js#L6
diff --git a/doc/python/county-choropleth.md b/doc/python/county-choropleth.md
index d6336e6c653..2fd9366f5a4 100644
--- a/doc/python/county-choropleth.md
+++ b/doc/python/county-choropleth.md
@@ -59,7 +59,7 @@ conda install geopandas
#### FIPS and Values
-Every US state and county has an assined ID regulated by the US Federal Government under the term FIPS (Federal Information Processing Standards) codes. There are state codes and county codes: the 2016 state and county FIPS codes can be found at the [US Census Website](https://www.census.gov/geographies/reference-files/2016/demo/popest/2016-fips.html).
+Every US state and county has an assigned ID regulated by the US Federal Government under the term FIPS (Federal Information Processing Standards) codes. There are state codes and county codes: the 2016 state and county FIPS codes can be found at the [US Census Website](https://www.census.gov/geographies/reference-files/2016/demo/popest/2016-fips.html).
Combine a state FIPS code (eg. `06` for California) with a county FIPS code of the state (eg. `059` for Orange county) and this new state-county FIPS code (`06059`) uniquely refers to the specified state and county.
@@ -197,7 +197,7 @@ Below is a choropleth that uses several other parameters. For a full list of all
- `simplify_county` determines the simplification factor for the counties. The larger the number, the fewer vertices and edges each polygon has. See http://toblerity.org/shapely/manual.html#object.simplify for more information.
- `simplify_state` simplifies the state outline polygon. See the [documentation](http://toblerity.org/shapely/manual.html#object.simplify) for more information.
-Default for both `simplify_county` and `simplif_state` is 0.02
+Default for both `simplify_county` and `simplify_state` is 0.02
Note: This choropleth uses a divergent categorical colorscale. See http://react-colorscales.getforge.io/ for other cool colorscales.
@@ -277,4 +277,4 @@ Also see Mapbox county choropleths made in Python: [https://plotly.com/python/ma
### Reference
-For more info on `ff.create_choropleth()`, see the [full function reference](https://plotly.com/python-api-reference/generated/plotly.figure_factory.create_choropleth.html)
\ No newline at end of file
+For more info on `ff.create_choropleth()`, see the [full function reference](https://plotly.com/python-api-reference/generated/plotly.figure_factory.create_choropleth.html)
diff --git a/doc/python/creating-and-updating-figures.md b/doc/python/creating-and-updating-figures.md
index e63f559184a..43d5c4a9cef 100644
--- a/doc/python/creating-and-updating-figures.md
+++ b/doc/python/creating-and-updating-figures.md
@@ -43,7 +43,7 @@ The `plotly` Python package exists to create, manipulate and [render](/python/re
### Figures As Dictionaries
-At a low level, figures can be represented as dictionaries and displayed using functions from the `plotly.io` module. The `fig` dictonary in the example below describes a figure. It contains a single `bar` trace and a title.
+At a low level, figures can be represented as dictionaries and displayed using functions from the `plotly.io` module. The `fig` dictionary in the example below describes a figure. It contains a single `bar` trace and a title.
```python
fig = dict({
diff --git a/doc/python/custom-buttons.md b/doc/python/custom-buttons.md
index 1c673126ee4..014dc8ad2e4 100644
--- a/doc/python/custom-buttons.md
+++ b/doc/python/custom-buttons.md
@@ -348,7 +348,7 @@ fig.show()
#### Update Button
The `"update"` method should be used when modifying the data and layout sections of the graph.
-This example demonstrates how to update which traces are displayed while simulaneously updating layout attributes such as the chart title and annotations.
+This example demonstrates how to update which traces are displayed while simultaneously updating layout attributes such as the chart title and annotations.
```python
import plotly.graph_objects as go
diff --git a/doc/python/dendrogram.md b/doc/python/dendrogram.md
index ec3a20c1661..c34bb4e45e9 100644
--- a/doc/python/dendrogram.md
+++ b/doc/python/dendrogram.md
@@ -35,7 +35,7 @@ jupyter:
#### Basic Dendrogram
-A [dendrogram](https://en.wikipedia.org/wiki/Dendrogram) is a diagram representing a tree. The [figure factory](/python/figure-factories/) called `create_dendrogram` performs [hierachical clustering](https://en.wikipedia.org/wiki/Hierarchical_clustering) on data and represents the resulting tree. Values on the tree depth axis correspond to distances between clusters.
+A [dendrogram](https://en.wikipedia.org/wiki/Dendrogram) is a diagram representing a tree. The [figure factory](/python/figure-factories/) called `create_dendrogram` performs [hierarchical clustering](https://en.wikipedia.org/wiki/Hierarchical_clustering) on data and represents the resulting tree. Values on the tree depth axis correspond to distances between clusters.
Dendrogram plots are commonly used in computational biology to show the clustering of genes or samples, sometimes in the margin of heatmaps.
@@ -178,4 +178,4 @@ fig.show()
### Reference
-For more info on `ff.create_dendrogram()`, see the [full function reference](https://plotly.com/python-api-reference/generated/plotly.figure_factory.create_dendrogram.html)
\ No newline at end of file
+For more info on `ff.create_dendrogram()`, see the [full function reference](https://plotly.com/python-api-reference/generated/plotly.figure_factory.create_dendrogram.html)
diff --git a/doc/python/discrete-color.md b/doc/python/discrete-color.md
index e90f4356212..2660c4603f0 100644
--- a/doc/python/discrete-color.md
+++ b/doc/python/discrete-color.md
@@ -45,7 +45,7 @@ In the same way as the X or Y position of a mark in cartesian coordinates can be
This document explains the following discrete-color-related concepts:
- **color sequences** are lists of colors to be mapped onto discrete data values. No interpolation occurs when using color sequences, unlike with [continuous color scales](/python/colorscales/), and each color is used as-is. Color sequence defaults depend on the `layout.colorway` attribute of the active [template](/python/templates/), and can be explicitly specified using the `color_discrete_sequence` argument for many [Plotly Express](/python/plotly-express/) functions.
-- **legends** are visible representations of the mapping between colors and data values. Legend markers also change shape when used with various kinds of traces, such as symbols or lines for scatter-like traces. [Legends are configurable](/python/legend/) under the `layout.legend` attribute. Legends are the discrete equivalent of [continous color bars](/python/colorscales/)
+- **legends** are visible representations of the mapping between colors and data values. Legend markers also change shape when used with various kinds of traces, such as symbols or lines for scatter-like traces. [Legends are configurable](/python/legend/) under the `layout.legend` attribute. Legends are the discrete equivalent of [continuous color bars](/python/colorscales/)
### Discrete Color with Plotly Express
@@ -68,7 +68,7 @@ The `size` column, however, contains numbers:
import plotly.express as px
df = px.data.tips()
fig = px.scatter(df, x="total_bill", y="tip", color="size",
- title="Numeric 'size' values mean continous color")
+ title="Numeric 'size' values mean continuous color")
fig.show()
```
@@ -94,7 +94,7 @@ df["size"] = df["size"].astype(str) #convert to string
df["size"] = df["size"].astype(float) #convert back to numeric
fig = px.scatter(df, x="total_bill", y="tip", color="size",
- title="Numeric 'size' values mean continous color")
+ title="Numeric 'size' values mean continuous color")
fig.show()
```
diff --git a/doc/python/dropdowns.md b/doc/python/dropdowns.md
index 9aae4fd1ce0..341639a1838 100644
--- a/doc/python/dropdowns.md
+++ b/doc/python/dropdowns.md
@@ -344,7 +344,7 @@ fig.show()
### Update Dropdown
The `"update"` method should be used when modifying the data and layout sections of the graph.
-This example demonstrates how to update which traces are displayed while simulaneously updating layout attributes such as the chart title and annotations.
+This example demonstrates how to update which traces are displayed while simultaneously updating layout attributes such as the chart title and annotations.
```python
import plotly.graph_objects as go
diff --git a/doc/python/figure-factories.md b/doc/python/figure-factories.md
index 2ad3c5187ba..2870a963ff5 100644
--- a/doc/python/figure-factories.md
+++ b/doc/python/figure-factories.md
@@ -35,7 +35,7 @@ jupyter:
#### `plotly.figure_factory`
-The `plotly.figure_factory` module contains dedicated functions for creating very specific types of plots that were at the time of their creation difficult to create with [graph objects](/python/graph-objects/) and prior to the existence of [Plotly Express](/python/plotly-express/). As new functionality gets added to [Plotly.js](https://plotly.com/javascript/) and to Plotly Express, certain Figure Factories become unecessary and are therefore deprecated as "legacy", but remain in the module for backwards-compatibility reasons.
+The `plotly.figure_factory` module contains dedicated functions for creating very specific types of plots that were at the time of their creation difficult to create with [graph objects](/python/graph-objects/) and prior to the existence of [Plotly Express](/python/plotly-express/). As new functionality gets added to [Plotly.js](https://plotly.com/javascript/) and to Plotly Express, certain Figure Factories become unnecessary and are therefore deprecated as "legacy", but remain in the module for backwards-compatibility reasons.
The following types of plots are still difficult to create with Graph Objects or Plotly Express and therefore the corresponding Figure Factories are *not* deprecated:
diff --git a/doc/python/figure-introspection.md b/doc/python/figure-introspection.md
index bbeefe9f789..29a9dfef8d6 100644
--- a/doc/python/figure-introspection.md
+++ b/doc/python/figure-introspection.md
@@ -91,7 +91,7 @@ Now let's look at the "full" figure after Plotly.js has computed the default val
> Heads-up: the full figure is quite long and intimidating, and this page is meant to help demystify things so **please read on**!
-Please also note that the `.full_figure_for_development()` function is really meant for interactive learning and debugging, rather than production use, hence its name and the warning it produces by default, which you can see below, and which can be supressed with `warn=False`.
+Please also note that the `.full_figure_for_development()` function is really meant for interactive learning and debugging, rather than production use, hence its name and the warning it produces by default, which you can see below, and which can be suppressed with `warn=False`.
```python
full_fig = fig.full_figure_for_development()
diff --git a/doc/python/funnel-charts.md b/doc/python/funnel-charts.md
index 47c53237510..bb769ed965a 100644
--- a/doc/python/funnel-charts.md
+++ b/doc/python/funnel-charts.md
@@ -74,7 +74,7 @@ fig.show()
### Setting Marker Size and Color
-This example uses [textposition](https://plotly.com/python/reference/scatter/#scatter-textposition) and [textinfo](https://plotly.com/python/reference/funnel/#funnel-textinfo) to determine information apears on the graph, and shows how to customize the bars.
+This example uses [textposition](https://plotly.com/python/reference/scatter/#scatter-textposition) and [textinfo](https://plotly.com/python/reference/funnel/#funnel-textinfo) to determine information appears on the graph, and shows how to customize the bars.
```python
from plotly import graph_objects as go
diff --git a/doc/python/gauge-charts.md b/doc/python/gauge-charts.md
index 5800acc9630..33c2d2068a4 100644
--- a/doc/python/gauge-charts.md
+++ b/doc/python/gauge-charts.md
@@ -22,7 +22,7 @@ jupyter:
pygments_lexer: ipython3
version: 3.7.3
plotly:
- description: How to make guage meter charts in Python with Plotly.
+ description: How to make gauge meter charts in Python with Plotly.
display_as: financial
language: python
layout: base
@@ -110,4 +110,4 @@ fig.show()
#### Reference
-See https://plotly.com/python/reference/indicator/ for more information and chart attribute options!
\ No newline at end of file
+See https://plotly.com/python/reference/indicator/ for more information and chart attribute options!
diff --git a/doc/python/indicator.md b/doc/python/indicator.md
index 276bceaf74c..24dce1932ec 100644
--- a/doc/python/indicator.md
+++ b/doc/python/indicator.md
@@ -22,7 +22,7 @@ jupyter:
pygments_lexer: ipython3
version: 3.7.3
plotly:
- description: How to make guage charts in Python with Plotly.
+ description: How to make gauge charts in Python with Plotly.
display_as: financial
language: python
layout: base
@@ -63,7 +63,7 @@ In this tutorial we introduce a new trace named "Indicator". The purpose of "ind
position: position relative to `number` (either top, left, bottom, right)
Finally, we can have a simple title for the indicator via `title` with 'text' attribute which is a string, and 'align' which can be set to left, center, and right.
- There are two gauge types: [angular](https://plotly.com/python/gauge-charts/) and [bullet](https://plotly.com/python/bullet-charts/). Here is a combination of both shapes (angular, bullet), and different modes (guage, delta, and value):
+ There are two gauge types: [angular](https://plotly.com/python/gauge-charts/) and [bullet](https://plotly.com/python/bullet-charts/). Here is a combination of both shapes (angular, bullet), and different modes (gauge, delta, and value):
```python
import plotly.graph_objects as go
@@ -206,4 +206,4 @@ See https://plotly.com/python/reference/indicator/ for more information and char
```python
-```
\ No newline at end of file
+```
diff --git a/doc/python/interactive-html-export.md b/doc/python/interactive-html-export.md
index 901b6b10f51..7581dd2128a 100644
--- a/doc/python/interactive-html-export.md
+++ b/doc/python/interactive-html-export.md
@@ -36,7 +36,7 @@ jupyter:
### Interactive vs Static Export
-Plotly figures are interactive when viewed in a web browser: you can hover over data points, pan and zoom axes, and show and hide traces by clicking or double-clicking on the legend. You can export figures either to [static image file formats like PNG, JEPG, SVG or PDF](/python/static-image-export/) or you can export them to HTML files which can be opened in a browser. This page explains how to do the latter.
+Plotly figures are interactive when viewed in a web browser: you can hover over data points, pan and zoom axes, and show and hide traces by clicking or double-clicking on the legend. You can export figures either to [static image file formats like PNG, JPEG, SVG or PDF](/python/static-image-export/) or you can export them to HTML files which can be opened in a browser. This page explains how to do the latter.
### Saving to an HTML file
diff --git a/doc/python/jupyter-lab-tools.md b/doc/python/jupyter-lab-tools.md
index 12cbb0f50b1..57f845492d1 100644
--- a/doc/python/jupyter-lab-tools.md
+++ b/doc/python/jupyter-lab-tools.md
@@ -42,7 +42,7 @@ Display a FigureWidget and then create a new window to display it in so that you
#### View Live Updates
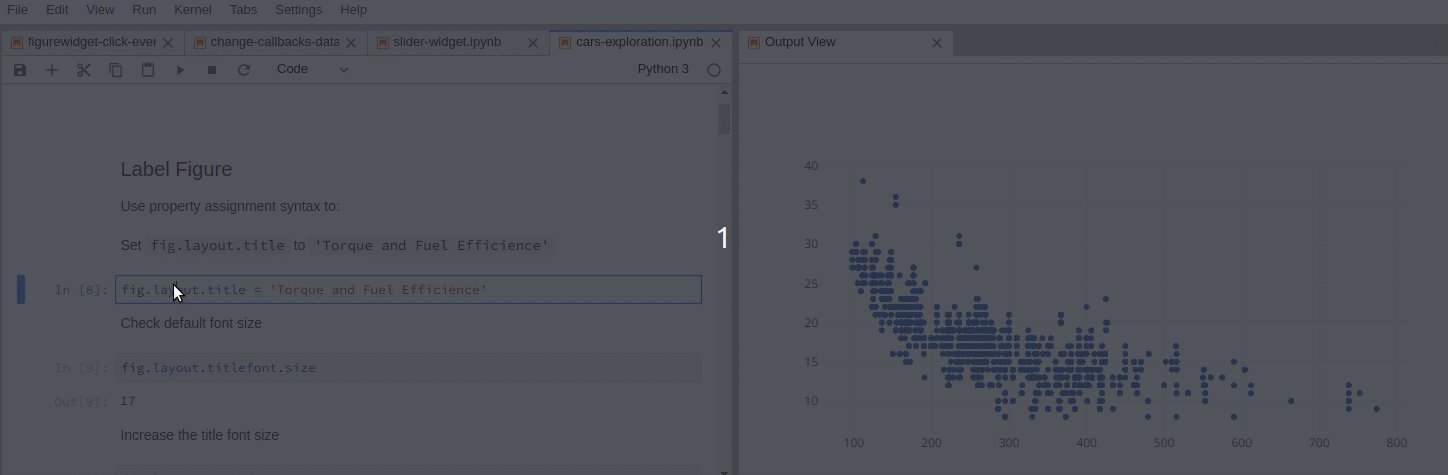
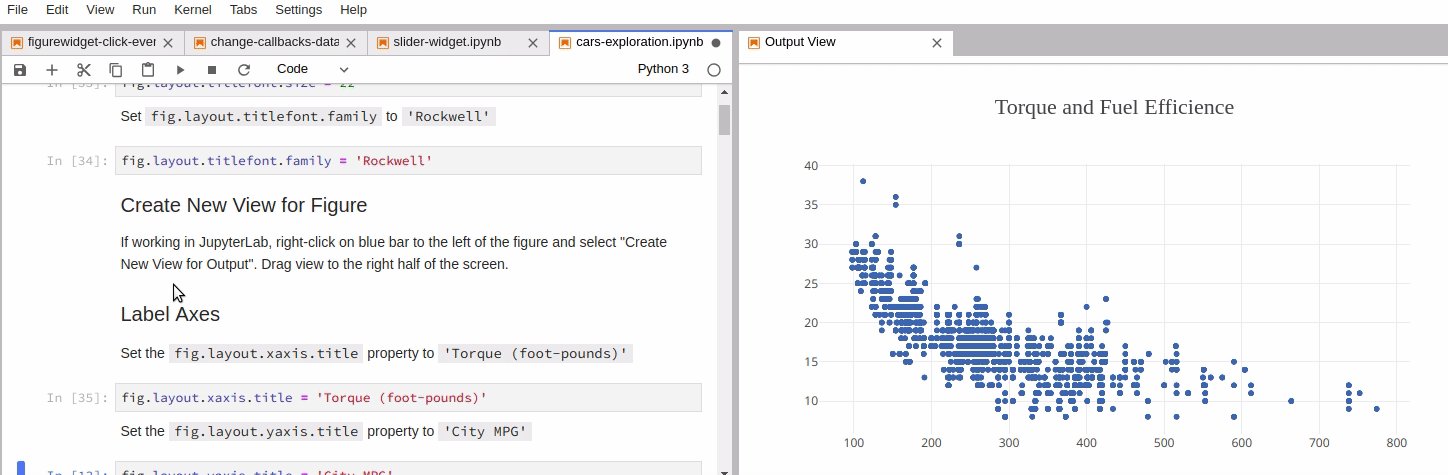
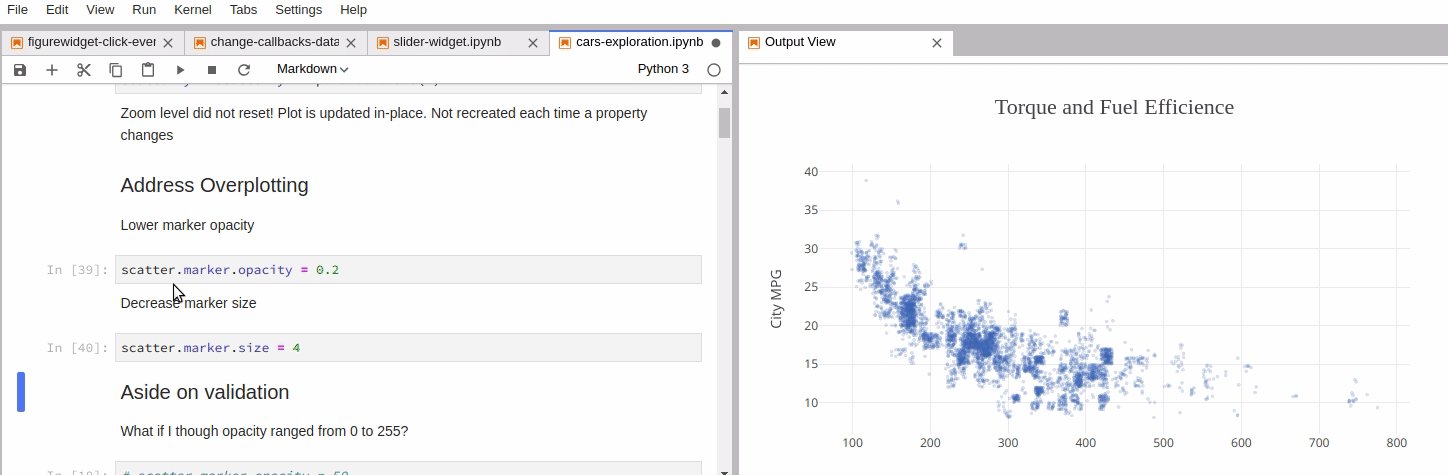
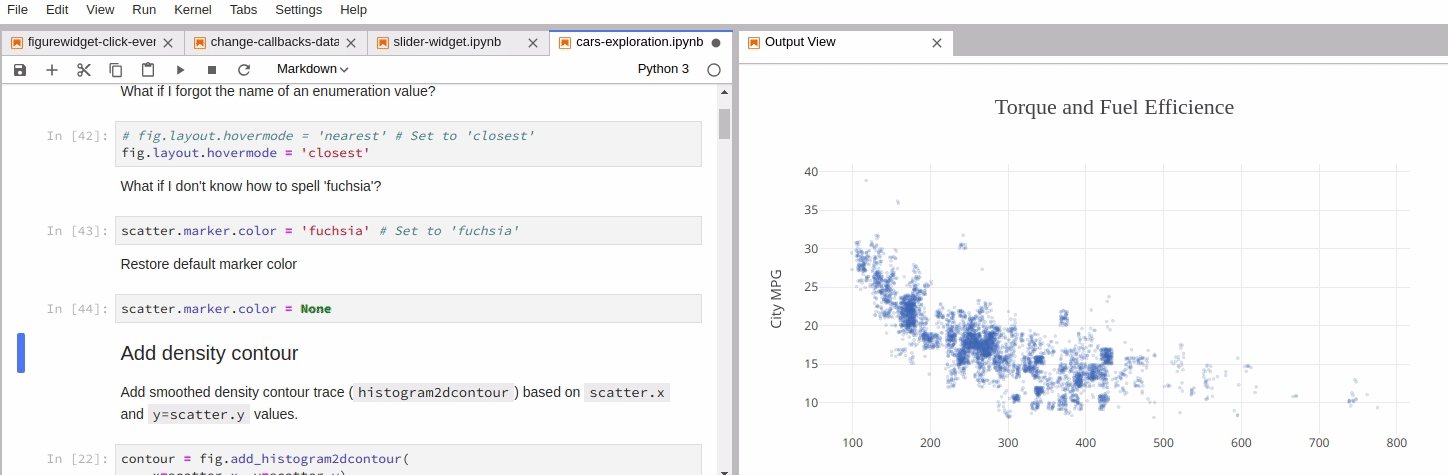
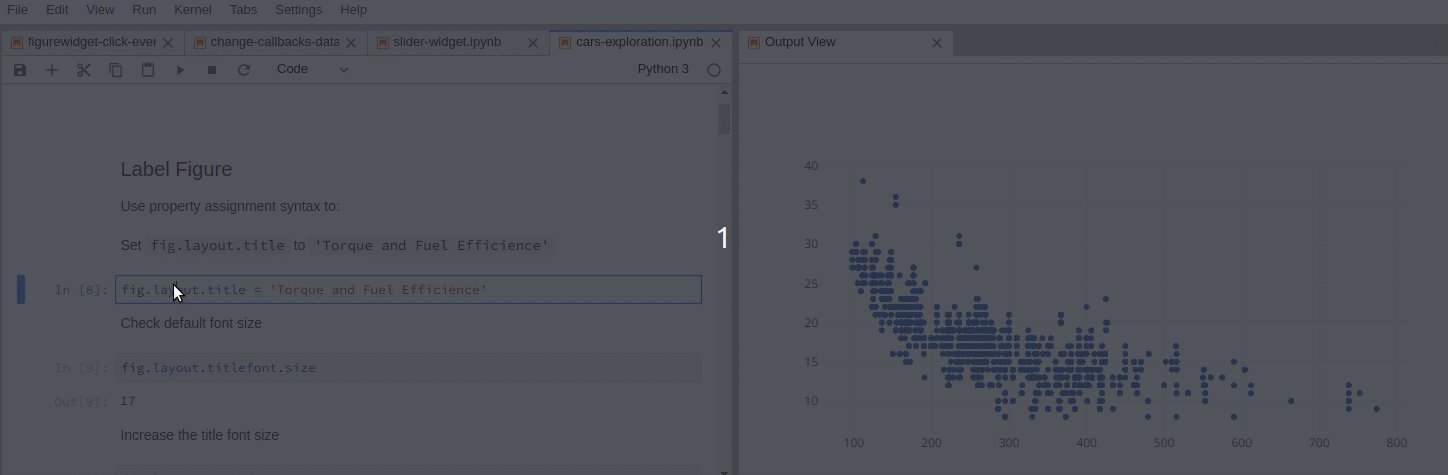
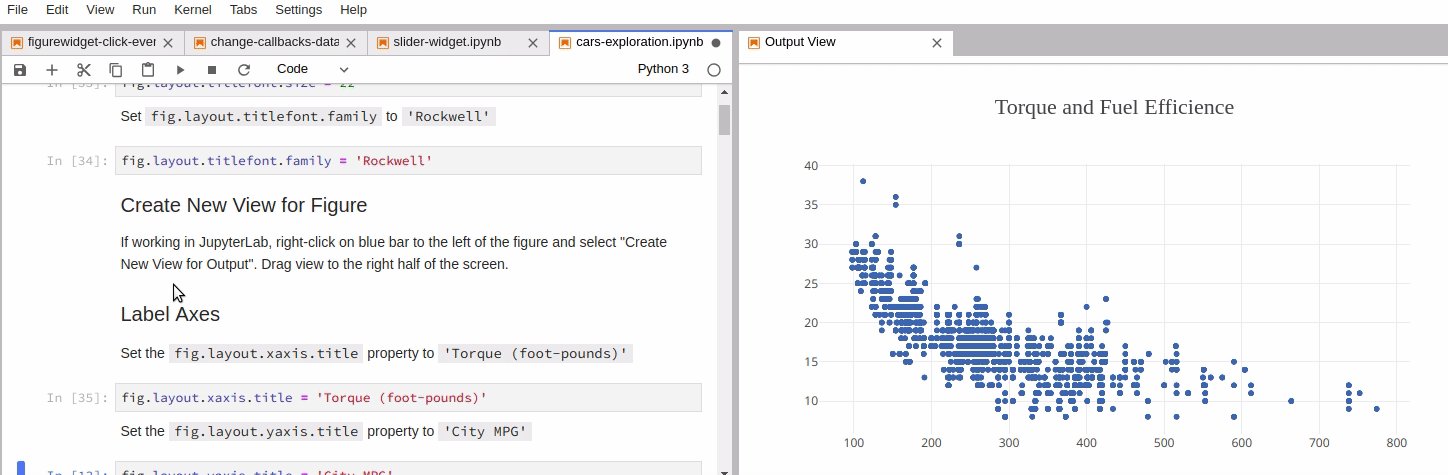
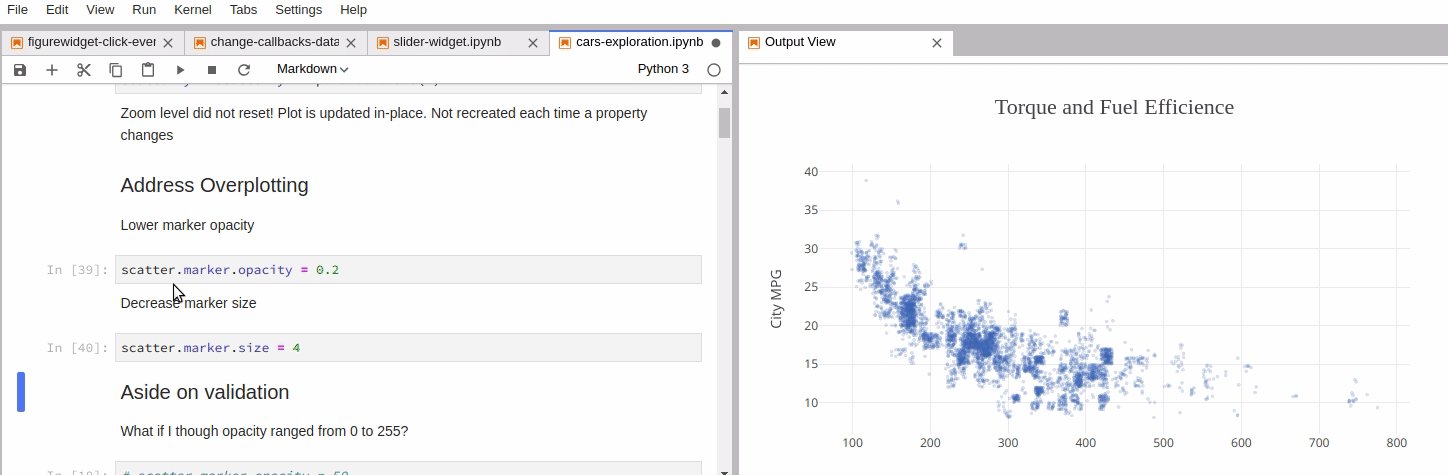
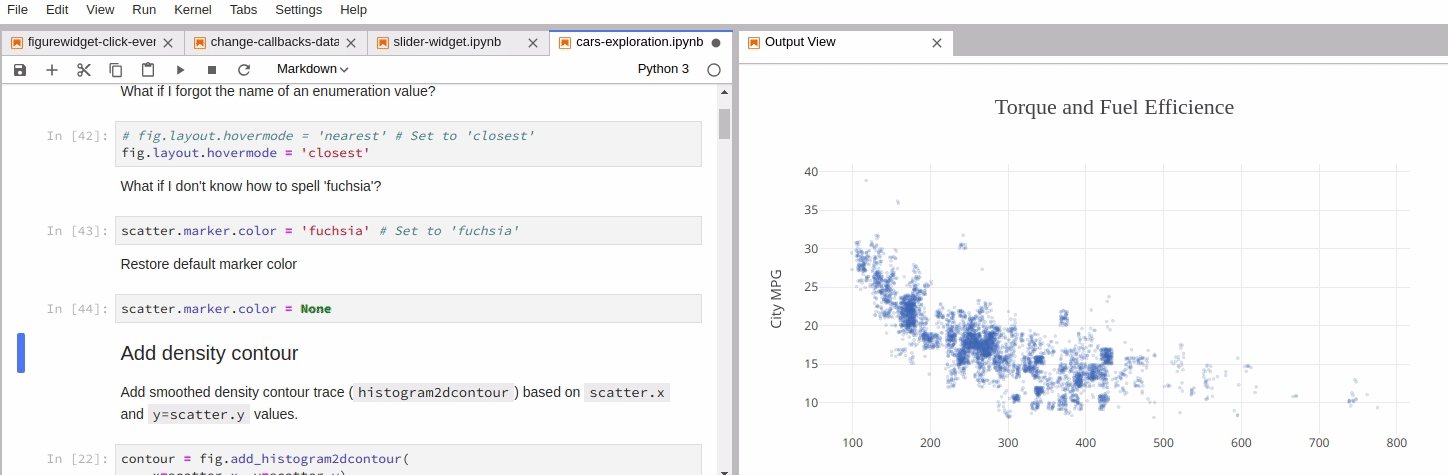
-With the output view it is easy to take full advantage of FigureWidgets new impertive-style graph updates since you can see your code and your graph at the same time.
+With the output view it is easy to take full advantage of FigureWidgets new imperative-style graph updates since you can see your code and your graph at the same time.
 diff --git a/doc/python/legend.md b/doc/python/legend.md
index 3cda7b2a71b..f576ab73dab 100644
--- a/doc/python/legend.md
+++ b/doc/python/legend.md
@@ -114,7 +114,7 @@ fig.show()
### Legend Positioning
-Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accomodate the legend. The legend may also be placed within the plotting area.
+Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accommodate the legend. The legend may also be placed within the plotting area.
```python
import plotly.express as px
diff --git a/doc/python/line-and-scatter.md b/doc/python/line-and-scatter.md
index 2f94832793d..b2dea35439b 100644
--- a/doc/python/line-and-scatter.md
+++ b/doc/python/line-and-scatter.md
@@ -243,7 +243,7 @@ fig.show()
#### Large Data Sets
-Now in Ploty you can implement WebGL with `Scattergl()` in place of `Scatter()`
diff --git a/doc/python/legend.md b/doc/python/legend.md
index 3cda7b2a71b..f576ab73dab 100644
--- a/doc/python/legend.md
+++ b/doc/python/legend.md
@@ -114,7 +114,7 @@ fig.show()
### Legend Positioning
-Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accomodate the legend. The legend may also be placed within the plotting area.
+Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accommodate the legend. The legend may also be placed within the plotting area.
```python
import plotly.express as px
diff --git a/doc/python/line-and-scatter.md b/doc/python/line-and-scatter.md
index 2f94832793d..b2dea35439b 100644
--- a/doc/python/line-and-scatter.md
+++ b/doc/python/line-and-scatter.md
@@ -243,7 +243,7 @@ fig.show()
#### Large Data Sets
-Now in Ploty you can implement WebGL with `Scattergl()` in place of `Scatter()`
+Now in Plotly you can implement WebGL with `Scattergl()` in place of `Scatter()`
for increased speed, improved interactivity, and the ability to plot even more data!
```python
diff --git a/doc/python/lines-on-maps.md b/doc/python/lines-on-maps.md
index 3db5d9ebfba..0d8c3bb1bb3 100644
--- a/doc/python/lines-on-maps.md
+++ b/doc/python/lines-on-maps.md
@@ -153,7 +153,7 @@ fig.update_layout(
fig.show()
```
### Performance improvement: put many lines in the same trace
-For very large amounts (>1000) of lines, performance may become critcal. If you can relinquish setting individual line styles (e.g. opacity), you can put multiple paths into one trace. This makes the map render faster and reduces the script execution time and memory consumption.
+For very large amounts (>1000) of lines, performance may become critical. If you can relinquish setting individual line styles (e.g. opacity), you can put multiple paths into one trace. This makes the map render faster and reduces the script execution time and memory consumption.
Use ```None``` between path coordinates to create a break in the otherwise connected paths.
diff --git a/doc/python/mapbox-layers.md b/doc/python/mapbox-layers.md
index 307c043bdb5..70cbaad4d7d 100644
--- a/doc/python/mapbox-layers.md
+++ b/doc/python/mapbox-layers.md
@@ -64,8 +64,8 @@ The word "mapbox" in the trace names and `layout.mapbox` refers to the Mapbox GL
The accepted values for `layout.mapbox.style` are one of:
- `"white-bg"` yields an empty white canvas which results in no external HTTP requests
-- `"open-street-map"`, `"carto-positron"`, `"carto-darkmatter"`, `"stamen-terrain"`, `"stamen-toner"` or `"stamen-watercolor"` yeild maps composed of _raster_ tiles from various public tile servers which do not require signups or access tokens
-- `"basic"`, `"streets"`, `"outdoors"`, `"light"`, `"dark"`, `"satellite"`, or `"satellite-streets"` yeild maps composed of _vector_ tiles from the Mapbox service, and _do_ require a Mapbox Access Token or an on-premise Mapbox installation.
+- `"open-street-map"`, `"carto-positron"`, `"carto-darkmatter"`, `"stamen-terrain"`, `"stamen-toner"` or `"stamen-watercolor"` yield maps composed of _raster_ tiles from various public tile servers which do not require signups or access tokens
+- `"basic"`, `"streets"`, `"outdoors"`, `"light"`, `"dark"`, `"satellite"`, or `"satellite-streets"` yield maps composed of _vector_ tiles from the Mapbox service, and _do_ require a Mapbox Access Token or an on-premise Mapbox installation.
- A Mapbox service style URL, which requires a Mapbox Access Token or an on-premise Mapbox installation.
- A Mapbox Style object as defined at https://docs.mapbox.com/mapbox-gl-js/style-spec/
diff --git a/doc/python/marker-style.md b/doc/python/marker-style.md
index 46452a5206a..abb4a332492 100644
--- a/doc/python/marker-style.md
+++ b/doc/python/marker-style.md
@@ -122,7 +122,7 @@ IFrame(snippet_url + 'marker-style', width='100%', height=630)
### Opacity
-Setting opacity outside the marker will set the opacity of the trace. Thus, it will allow greater visbility of additional traces but like fully opaque it is hard to distinguish density.
+Setting opacity outside the marker will set the opacity of the trace. Thus, it will allow greater visibility of additional traces but like fully opaque it is hard to distinguish density.
```python
import plotly.graph_objects as go
@@ -201,7 +201,7 @@ fig.show()
### Marker Opacity
-To maximise visibility of density, it is recommended to set the opacity inside the marker `marker:{opacity:0.5}`. If mulitple traces exist with high density, consider using marker opacity in conjunction with trace opacity.
+To maximise visibility of density, it is recommended to set the opacity inside the marker `marker:{opacity:0.5}`. If multiple traces exist with high density, consider using marker opacity in conjunction with trace opacity.
```python
import plotly.graph_objects as go
diff --git a/doc/python/ml-pca.md b/doc/python/ml-pca.md
index a691532a4ad..cd551609a63 100644
--- a/doc/python/ml-pca.md
+++ b/doc/python/ml-pca.md
@@ -41,7 +41,7 @@ We will use [Scikit-learn](https://scikit-learn.org/) to load one of the dataset
## High-dimensional PCA Analysis with `px.scatter_matrix`
-The dimensionality reduction technique we will be using is called the [Principal Component Analysis (PCA)](https://scikit-learn.org/stable/modules/decomposition.html#pca). It is a powerful technique that arises from linear algebra and probability theory. In essense, it computes a matrix that represents the variation of your data ([covariance matrix/eigenvectors][covmatrix]), and rank them by their relevance (explained variance/eigenvalues). For a video tutorial, see [this segment on PCA](https://youtu.be/rng04VJxUt4?t=98) from the Coursera ML course.
+The dimensionality reduction technique we will be using is called the [Principal Component Analysis (PCA)](https://scikit-learn.org/stable/modules/decomposition.html#pca). It is a powerful technique that arises from linear algebra and probability theory. In essence, it computes a matrix that represents the variation of your data ([covariance matrix/eigenvectors][covmatrix]), and rank them by their relevance (explained variance/eigenvalues). For a video tutorial, see [this segment on PCA](https://youtu.be/rng04VJxUt4?t=98) from the Coursera ML course.
[covmatrix]: https://stats.stackexchange.com/questions/2691/making-sense-of-principal-component-analysis-eigenvectors-eigenvalues#:~:text=As%20it%20is%20a%20square%20symmetric%20matrix%2C%20it%20can%20be%20diagonalized%20by%20choosing%20a%20new%20orthogonal%20coordinate%20system%2C%20given%20by%20its%20eigenvectors%20(incidentally%2C%20this%20is%20called%20spectral%20theorem)%3B%20corresponding%20eigenvalues%20will%20then%20be%20located%20on%20the%20diagonal.%20In%20this%20new%20coordinate%20system%2C%20the%20covariance%20matrix%20is%20diagonal%20and%20looks%20like%20that%3A
diff --git a/doc/python/ml-roc-pr.md b/doc/python/ml-roc-pr.md
index 06431a68a95..a2a8efa8d81 100644
--- a/doc/python/ml-roc-pr.md
+++ b/doc/python/ml-roc-pr.md
@@ -87,7 +87,7 @@ fig_thresh.show()
Notice how this ROC curve looks similar to the True Positive Rate curve from the previous plot. This is because they are the same curve, except the x-axis consists of increasing values of FPR instead of threshold, which is why the line is flipped and distorted.
-We also display the area under the ROC curve (ROC AUC), which is fairly high, thus consistent with our intepretation of the previous plots.
+We also display the area under the ROC curve (ROC AUC), which is fairly high, thus consistent with our interpretation of the previous plots.
```python
import plotly.express as px
diff --git a/doc/python/ml-tsne-umap-projections.md b/doc/python/ml-tsne-umap-projections.md
index 5ab216ee023..683897eb8c4 100644
--- a/doc/python/ml-tsne-umap-projections.md
+++ b/doc/python/ml-tsne-umap-projections.md
@@ -42,7 +42,7 @@ We first show how to visualize data with more than three features using the [sca
t-SNE is a popular dimensionality reduction algorithm that arises from probability theory. Simply put, it projects the high-dimensional data points (sometimes with hundreds of features) into 2D/3D by inducing the projected data to have a similar distribution as the original data points by minimizing something called the [KL divergence](https://towardsdatascience.com/light-on-math-machine-learning-intuitive-guide-to-understanding-kl-divergence-2b382ca2b2a8).
-Compared to a method like Principal Component Analysis (PCA), it takes signficantly more time to converge, but present signficiantly better insights when visualized. For example, by projecting features of a flowers, it will be able to distinctly group
+Compared to a method like Principal Component Analysis (PCA), it takes significantly more time to converge, but present significantly better insights when visualized. For example, by projecting features of a flowers, it will be able to distinctly group
### Visualizing high-dimensional data with `px.scatter_matrix`
@@ -176,4 +176,4 @@ Details about algorithms:
* t-SNE User guide: https://scikit-learn.org/stable/modules/manifold.html#t-sne
* t-SNE paper: https://www.jmlr.org/papers/volume9/vandermaaten08a/vandermaaten08a.pdf
* MNIST: http://yann.lecun.com/exdb/mnist/
-
\ No newline at end of file
+
diff --git a/doc/python/multiple-axes.md b/doc/python/multiple-axes.md
index df50f8efb87..58ed7138592 100644
--- a/doc/python/multiple-axes.md
+++ b/doc/python/multiple-axes.md
@@ -88,7 +88,7 @@ snippet_url = 'https://dash-gallery.plotly.host/python-docs-dash-snippets/'
IFrame(snippet_url + 'multiple-axes', width='100%', height=630)
```
-#### Muliple Y-Axes Subplots
+#### Multiple Y-Axes Subplots
```python
import plotly.graph_objects as go
diff --git a/doc/python/pandas-backend.md b/doc/python/pandas-backend.md
index 86975836d23..ff84a5da6ea 100644
--- a/doc/python/pandas-backend.md
+++ b/doc/python/pandas-backend.md
@@ -66,7 +66,7 @@ fig.show()
> The Plotly plotting backend for Pandas is *not intended* to be a drop-in replacement for the default; it does not implement all or even most of the same keyword arguments, such as `subplots=True` etc.
-The Plotly plotting backend for Pandas is a more convenient way to invoke certain [Plotly Express](/python/plotly-express/) functions by chaining a `.plot()` call without having to import Plotly Express directly. Plotly Express, as of version 4.8 with [wide-form data support](/python/wide-form/) in addition to its robust long-form data support, implements behaviour for the `x` and `y` keywords that are very simlar to the `matplotlib` backend.
+The Plotly plotting backend for Pandas is a more convenient way to invoke certain [Plotly Express](/python/plotly-express/) functions by chaining a `.plot()` call without having to import Plotly Express directly. Plotly Express, as of version 4.8 with [wide-form data support](/python/wide-form/) in addition to its robust long-form data support, implements behaviour for the `x` and `y` keywords that are very similar to the `matplotlib` backend.
In practice, this means that the following two ways of making a chart are identical and support the same additional arguments, because they call the same underlying code:
@@ -198,4 +198,4 @@ fig.show()
### What about Cufflinks?
-There also exists an independent third-party wrapper library around Plotly called [Cufflinks](https://github.com/santosjorge/cufflinks), which provides similar functionality (with an API closer to that of Pandas' default `matplotlib` backend) by adding a `.iplot()` method to Pandas dataframes, as it was developed before Pandas supported configurable backends. Issues and questions regarding Cufflinks should be [raised in the Cufflinks repository](https://github.com/santosjorge/cufflinks/issues/new).
\ No newline at end of file
+There also exists an independent third-party wrapper library around Plotly called [Cufflinks](https://github.com/santosjorge/cufflinks), which provides similar functionality (with an API closer to that of Pandas' default `matplotlib` backend) by adding a `.iplot()` method to Pandas dataframes, as it was developed before Pandas supported configurable backends. Issues and questions regarding Cufflinks should be [raised in the Cufflinks repository](https://github.com/santosjorge/cufflinks/issues/new).
diff --git a/doc/python/parallel-categories-diagram.md b/doc/python/parallel-categories-diagram.md
index 7ddb8be2a5a..11ac1f3e410 100644
--- a/doc/python/parallel-categories-diagram.md
+++ b/doc/python/parallel-categories-diagram.md
@@ -43,7 +43,7 @@ For other representations of multivariate data, also see [parallel coordinates](
#### Basic Parallel Category Diagram with plotly.express
-This example visualizes the resturant bills of a sample of 244 people. Hovering over a category rectangle (sex, smoker, etc) displays a tooltip with the number of people with that single trait. Hovering over a ribbon in the diagram displays a tooltip with the number of people with a particular combination of the five traits connected by the ribbon.
+This example visualizes the restaurant bills of a sample of 244 people. Hovering over a category rectangle (sex, smoker, etc) displays a tooltip with the number of people with that single trait. Hovering over a ribbon in the diagram displays a tooltip with the number of people with a particular combination of the five traits connected by the ribbon.
By default, `px.parallel_categories` will display any column in the `data_frame` that has a cardinality (or number of unique values) of less than 50. This can be overridden either by passing in a specific list of columns to `dimensions` or by setting `dimensions_max_cardinality` to something other than 50.
@@ -72,7 +72,7 @@ fig.show()
### Basic Parallel Categories Diagram with `graph_objects`
-This example illustartes the hair color, eye color, and sex of a sample of 8 people. The dimension labels can be dragged horizontally to reorder the dimensions and the category rectangles can be dragged vertically to reorder the categories within a dimension.
+This example illustrates the hair color, eye color, and sex of a sample of 8 people. The dimension labels can be dragged horizontally to reorder the dimensions and the category rectangles can be dragged vertically to reorder the categories within a dimension.
```python
import plotly.graph_objects as go
@@ -112,7 +112,7 @@ fig = go.Figure(go.Parcats(
fig.show()
```
-#### Mutli-Color Parallel Categories Diagram
+#### Multi-Color Parallel Categories Diagram
The color of the ribbons can be specified with the `line.color` property. Similar to other trace types, this property may be set to an array of numbers, which are then mapped to colors according to the the colorscale specified in the `line.colorscale` property.
diff --git a/doc/python/parallel-coordinates-plot.md b/doc/python/parallel-coordinates-plot.md
index c3b8628d786..9a6e38a382a 100644
--- a/doc/python/parallel-coordinates-plot.md
+++ b/doc/python/parallel-coordinates-plot.md
@@ -24,7 +24,7 @@ jupyter:
pygments_lexer: ipython3
version: 3.7.3
plotly:
- description: How to make parallel coorindates plots in Python with Plotly.
+ description: How to make parallel coordinates plots in Python with Plotly.
display_as: scientific
language: python
layout: base
diff --git a/doc/python/plotly-express.md b/doc/python/plotly-express.md
index c26c79ab8b8..60a88e98590 100644
--- a/doc/python/plotly-express.md
+++ b/doc/python/plotly-express.md
@@ -59,7 +59,7 @@ Plotly Express currently includes the following functions:
The Plotly Express API in general offers the following features:
* **A single entry point into `plotly`**: just `import plotly.express as px` and get access to [all the plotting functions](https://plotly.com/python-api-reference/plotly.express.html), plus [built-in demo datasets under `px.data`](https://plotly.com/python-api-reference/generated/plotly.data.html#module-plotly.data) and [built-in color scales and sequences under `px.color`](https://plotly.com/python-api-reference/generated/plotly.colors.html#module-plotly.colors). Every PX function returns a `plotly.graph_objects.Figure` object, so you can edit it using all the same methods like [`update_layout` and `add_trace`](https://plotly.com/python/creating-and-updating-figures/#updating-figures).
-* **Sensible, Overrideable Defaults**: PX functions will infer sensible defaults wherever possible, and will always let you override them.
+* **Sensible, Overridable Defaults**: PX functions will infer sensible defaults wherever possible, and will always let you override them.
* **Flexible Input Formats**: PX functions [accept input in a variety of formats](/python/px-arguments/), from `list`s and `dict`s to [long-form or wide-form Pandas `DataFrame`s](/python/wide-form/) to [`numpy` arrays and `xarrays`](/python/imshow/) to [GeoPandas `GeoDataFrames`](/python/maps/).
* **Automatic Trace and Layout configuration**: PX functions will create one [trace](/python/figure-structure) per animation frame for each unique combination of data values mapped to discrete color, symbol, line-dash, facet-row and/or facet-column. Traces' `legendgroup` and `showlegend` attributed are set such that only one legend item appears per unique combination of discrete color, symbol and/or line-dash. Traces are automatically linked to a correctly-configured [subplot of the appropriate type](/python/figure-structure).
* **Automatic Figure Labelling**: PX functions label axes, legends and colorbars based in the input `DataFrame` or `xarray`, and provide [extra control with the `labels` argument](/python/styling-plotly-express/).
diff --git a/doc/python/random-walk.md b/doc/python/random-walk.md
index 839062fe2a7..9ec0deefbba 100644
--- a/doc/python/random-walk.md
+++ b/doc/python/random-walk.md
@@ -38,7 +38,7 @@ A [random walk](https://en.wikipedia.org/wiki/Random_walk) can be thought of as
#### Random Walk in 1D
-The jitter in the data points along the x and y axes are meant to illuminate where the points are being drawn and what the tendancy of the random walk is.
+The jitter in the data points along the x and y axes are meant to illuminate where the points are being drawn and what the tendency of the random walk is.
```python
import plotly.graph_objects as go
diff --git a/doc/python/shapes.md b/doc/python/shapes.md
index c325021188e..965f39b45e6 100644
--- a/doc/python/shapes.md
+++ b/doc/python/shapes.md
@@ -485,7 +485,7 @@ fig.show()
```
#### Adding the Same Shapes to Multiple Subplots
-The same shape can be added to mulitple facets by using the `'all'`
+The same shape can be added to multiple facets by using the `'all'`
keyword in the `row` and `col` arguments. For example
```python
import plotly.express as px
@@ -579,7 +579,7 @@ fig.show()
_introduced in plotly 4.7_
-You can create layout shapes programatically, but you can also draw shapes manually by setting the `dragmode` to one of the shape-drawing modes: `'drawline'`,`'drawopenpath'`, `'drawclosedpath'`, `'drawcircle'`, or `'drawrect'`. If you need to switch between different shape-drawing or other dragmodes (panning, selecting, etc.), [modebar buttons can be added](/python/configuration-options#add-optional-shapedrawing-buttons-to-modebar) in the `config` to select the dragmode. If you switch to a different dragmode such as pan or zoom, you will need to select the drawing tool in the modebar to go back to shape drawing.
+You can create layout shapes programmatically, but you can also draw shapes manually by setting the `dragmode` to one of the shape-drawing modes: `'drawline'`,`'drawopenpath'`, `'drawclosedpath'`, `'drawcircle'`, or `'drawrect'`. If you need to switch between different shape-drawing or other dragmodes (panning, selecting, etc.), [modebar buttons can be added](/python/configuration-options#add-optional-shapedrawing-buttons-to-modebar) in the `config` to select the dragmode. If you switch to a different dragmode such as pan or zoom, you will need to select the drawing tool in the modebar to go back to shape drawing.
This shape-drawing feature is particularly interesting for annotating graphs, in particular [image traces](/python/imshow) or [layout images](/python/images).
diff --git a/doc/python/sliders.md b/doc/python/sliders.md
index a46cfd94d3a..7dd85b65ad7 100644
--- a/doc/python/sliders.md
+++ b/doc/python/sliders.md
@@ -90,7 +90,7 @@ The method determines which [plotly.js function](https://plot.ly/javascript/plot
### Sliders in Plotly Express
-Plotly Express provide sliders, but with implicit animation using the `"animate"` method described above. The animation play button can be ommited by removing `updatemenus` in the `layout`:
+Plotly Express provide sliders, but with implicit animation using the `"animate"` method described above. The animation play button can be omited by removing `updatemenus` in the `layout`:
```python
import plotly.express as px
diff --git a/doc/python/smoothing.md b/doc/python/smoothing.md
index 1dc2f5dd6ff..7c977478625 100644
--- a/doc/python/smoothing.md
+++ b/doc/python/smoothing.md
@@ -52,9 +52,9 @@ from scipy import signal
`Smoothing` is a technique that is used to eliminate noise from a dataset. There are many algorithms and methods to accomplish this but all have the same general purpose of 'roughing out the edges' or 'smoothing' some data.
-There is reason to smooth data if there is little to no small-scale structure in the data. The danger to this thinking is that one may skew the representation of the data enough to change its percieved meaning, so for the sake of scientific honesty it is an imperative to at the very minimum explain one's reason's for using a smoothing algorithm to their dataset.
+There is reason to smooth data if there is little to no small-scale structure in the data. The danger to this thinking is that one may skew the representation of the data enough to change its perceived meaning, so for the sake of scientific honesty it is an imperative to at the very minimum explain one's reason's for using a smoothing algorithm to their dataset.
-In this example we use the [Savitzky-Golay Filter](https://en.wikipedia.org/wiki/Savitzky%E2%80%93Golay_filter), which fits subsequents windows of adjacent data with a low-order polynomial.
+In this example we use the [Savitzky-Golay Filter](https://en.wikipedia.org/wiki/Savitzky%E2%80%93Golay_filter), which fits subsequent windows of adjacent data with a low-order polynomial.
```python
import plotly.graph_objects as go
diff --git a/doc/python/subplots.md b/doc/python/subplots.md
index 57ed40724c8..26b87474df1 100644
--- a/doc/python/subplots.md
+++ b/doc/python/subplots.md
@@ -397,7 +397,7 @@ fig.show()
```
#### Subplots Types
-By default, the `make_subplots` function assumes that the traces that will be added to all subplots are 2-dimensional cartesian traces (e.g. `scatter`, `bar`, `histogram`, `violin`, etc.). Traces with other subplot types (e.g. `scatterpolar`, `scattergeo`, `parcoords`, etc.) are supporteed by specifying the `type` subplot option in the `specs` argument to `make_subplots`.
+By default, the `make_subplots` function assumes that the traces that will be added to all subplots are 2-dimensional cartesian traces (e.g. `scatter`, `bar`, `histogram`, `violin`, etc.). Traces with other subplot types (e.g. `scatterpolar`, `scattergeo`, `parcoords`, etc.) are supported by specifying the `type` subplot option in the `specs` argument to `make_subplots`.
Here are the possible values for the `type` option:
diff --git a/doc/python/text-and-annotations.md b/doc/python/text-and-annotations.md
index 76533e7809e..d9d7a098291 100644
--- a/doc/python/text-and-annotations.md
+++ b/doc/python/text-and-annotations.md
@@ -393,7 +393,7 @@ fig.show()
### Positioning Text Annotations Absolutely
-By default, text annotations have `xref` and `yref` set to `"x"` and `"y"`, respectively, meaning that their x/y coordinates are with respect to the axes of the plot. This means that panning the plot will cause the annotations to move. Setting `xref` and/or `yref` to `"paper"` will cause the `x` and `y` attributes to be intepreted in [paper coordinates](/python/figure-structure/#positioning-with-paper-container-coordinates-or-axis-domain-coordinates).
+By default, text annotations have `xref` and `yref` set to `"x"` and `"y"`, respectively, meaning that their x/y coordinates are with respect to the axes of the plot. This means that panning the plot will cause the annotations to move. Setting `xref` and/or `yref` to `"paper"` will cause the `x` and `y` attributes to be interpreted in [paper coordinates](/python/figure-structure/#positioning-with-paper-container-coordinates-or-axis-domain-coordinates).
Try panning or zooming in the following figure:
diff --git a/doc/python/time-series.md b/doc/python/time-series.md
index 32fe417d4ee..7e5883e8938 100644
--- a/doc/python/time-series.md
+++ b/doc/python/time-series.md
@@ -102,7 +102,7 @@ By default, the tick labels (and optional ticks) are associated with a specific
Date axis tick labels have the special property that any portion after the first instance of `'\n'` in `tickformat` will appear on a second line only once per unique value, as with the year numbers in the example below. To have the year number appear on every tick label, `'
'` should be used instead of `'\n'`.
-Note that by default, the formatting of values of X and Y values in the hover label matches that of the tick labels of the corresponding axes, so when customizing the tick labels to something broad like "month", it's usually necessary to [customize the hover label](/python/hover-text-and-formatting/) to something narrower like the acutal date, as below.
+Note that by default, the formatting of values of X and Y values in the hover label matches that of the tick labels of the corresponding axes, so when customizing the tick labels to something broad like "month", it's usually necessary to [customize the hover label](/python/hover-text-and-formatting/) to something narrower like the actual date, as below.
```python
import plotly.express as px
 diff --git a/doc/python/legend.md b/doc/python/legend.md
index 3cda7b2a71b..f576ab73dab 100644
--- a/doc/python/legend.md
+++ b/doc/python/legend.md
@@ -114,7 +114,7 @@ fig.show()
### Legend Positioning
-Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accomodate the legend. The legend may also be placed within the plotting area.
+Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accommodate the legend. The legend may also be placed within the plotting area.
```python
import plotly.express as px
diff --git a/doc/python/line-and-scatter.md b/doc/python/line-and-scatter.md
index 2f94832793d..b2dea35439b 100644
--- a/doc/python/line-and-scatter.md
+++ b/doc/python/line-and-scatter.md
@@ -243,7 +243,7 @@ fig.show()
#### Large Data Sets
-Now in Ploty you can implement WebGL with `Scattergl()` in place of `Scatter()`
diff --git a/doc/python/legend.md b/doc/python/legend.md
index 3cda7b2a71b..f576ab73dab 100644
--- a/doc/python/legend.md
+++ b/doc/python/legend.md
@@ -114,7 +114,7 @@ fig.show()
### Legend Positioning
-Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accomodate the legend. The legend may also be placed within the plotting area.
+Legends have an anchor point, which can be set to a point within the legend using `layout.legend.xanchor` and `layout.legend.yanchor`. The coordinate of the anchor can be positioned with `layout.legend.x` and `layout.legend.y` in [paper coordinates](/python/figure-structure/). Note that the plot margins will grow so as to accommodate the legend. The legend may also be placed within the plotting area.
```python
import plotly.express as px
diff --git a/doc/python/line-and-scatter.md b/doc/python/line-and-scatter.md
index 2f94832793d..b2dea35439b 100644
--- a/doc/python/line-and-scatter.md
+++ b/doc/python/line-and-scatter.md
@@ -243,7 +243,7 @@ fig.show()
#### Large Data Sets
-Now in Ploty you can implement WebGL with `Scattergl()` in place of `Scatter()`