-
Notifications
You must be signed in to change notification settings - Fork 12k
loading ModuleFactory issue
#9420
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Heya, you're trying to mix a couple of different approaches that do not mix so well. Specifically, Angular CLI only supports code splitting via the router. We do have a discussion issue for this in #9343, which has more context and a bunch of other related issues linked. |
|
right, I've read the issues thank you, there is any way to achieve my goals with the existing Angular state? I believe many users would benefit of my library since modals are being used in tons of projects |
|
No, such support is not currently in Angular CLI. There is a workaround as described in that issue at
But I wouldn't recommend doing that. |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |
Uh oh!
There was an error while loading. Please reload this page.
I am submitting this issue here only because I've already tried stackoverflow and reddit, I believe the people more attached to Angular/cli will understand that better
Versions
Repro steps
My purpose: create a library that provides a modal, so I could just pass a component to load inside a modal in my app
I combined this tutorial (how to dynamically load components) and this tutorial (how to build and publish an angular module)
and with that I am trying to create a library to load components inside a modal, here's my repo
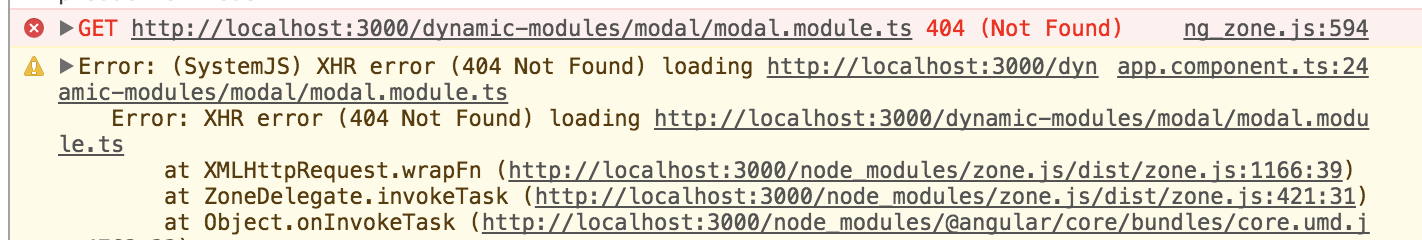
When my app tries to load the

ModuleFactory, it's returning this error:As I am passing the
#ModalModuleit should be loading the component factory correctly:// This array defines which "componentId" maps to which lazy-loaded module.
const manifests: DynamicComponentManifest[] = [
{
componentId: 'modal',
path: 'dynamic-modal', // some globally-unique identifier, used internally by the router
loadChildren: './dynamic-modules/modal/modal.module.ts#ModalModule',
},
];
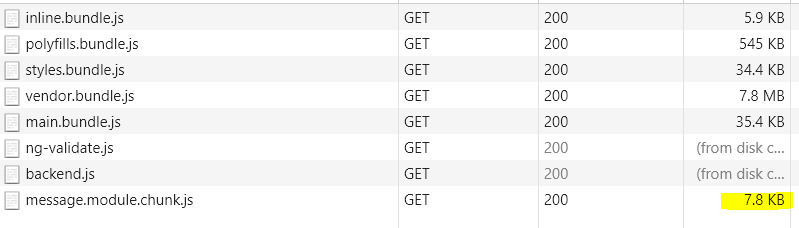
this behavior can be seen in the dynamically loading components with ng cli tutorial's demo project
In the tutorial's demo project webpack is producing a js bundle for that module, and that's not happening in my repo
I believe it has to do with ng cli, or I could be doing something wrong here, can anyone tell?
Observed behavior
it's all in the above description
Desired behavior
to load a
ModuleFactoryproperlyThe text was updated successfully, but these errors were encountered: